 |
| Mengisi menu blog dengan link postingan |
Dalam post kali ini saya akan memberikan sebuah tutorial mengisi menu dengan link. Ini akan cepat dan gampang. Blogger pemula pun tidak akan begitu kesulitan untuk melakukan tutorial ini. Sebelumnya pastikan kamu telah mempunyai template yang mendukung adanya menu. Jika template kamu tidak ada menunya, saya sarankan untuk menggunakan template yang mempunyai menu.
Jika template kamu mendukung adanya menu, sekarang pastikan kamu telah mempunyai postingan. Jika kamu belum juga mempunyai postingan, silahkan menulis terlebih dahulu. Nah jika kamu telah mempunyai postingan, silahkan cek kembali apakah postingan tersebut telah mempunyai label atau belum. Jika belum mempunyai Label juga, silahkan berikan label kepada post tersebut.
Cara membuat label di blogspot bisa kamu lihat dan ikuti tutorialnya pada post berikut Cara membuat label atau kategori di blog
Jika semuanya persiapan di atas telah kamu lakukan, sekarang saatnya mengisi menu dengan link agar jika pengunjung mengeklik menu yang ada di blog kamu langsung mempunyai konten yang relevan dengan menu tersebut.
Mari kita lakukan cara mengisi menu blog dengan link.
1. Login ke blogspot di URL berikut http://blogger.com
2. Klik Buka Daftar Entri
 |
| Klik Buka Daftar Entri |
3. Pindah ke Template dan Edit HTML.
 |
| Klik Template > Edit HTML |
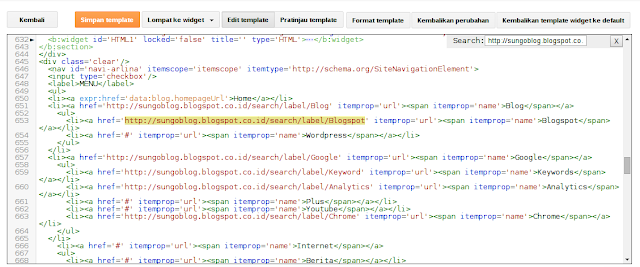
4. Cari script berikut <li><a expr:href='data:blog.homepageUrl'>Home</a></li>
5. Script di atas cuma dijadikan sebagai patokan saja. Lihat ke bawah script tersebut maka akan kita temui menu-menu yang siap kita isi dengan link label posting.
6. Buka home page blog kamu dan buka salah satu posting yang akan kamu tautkan ke menu, lihat gambar di bawah ini. Pada gambar di bawah ini, saya mempunyai Label Blog dan Blogspot seperti yang digaris bawah. Klik salah satu Label tersebut, sebagai contoh saya klik Label Blogspot, ketika saya klik maka semua posting dengan Label Blogspot akan muncul.
 |
| Label Blog dan Blogspot, klik salah satunya |
7. Ketika semua posting berlabel blogspot muncul, sekarang salinlah alamat atau URL pada halaman tersebut dan pastekan di Template HTML seperti pada gambar berikut ini.
 |
| Paste link URL pada menu yang ada di script template |
8. Simpan template dan sekarang buka blog kamu, lihat blog kamu dan kliklah salah satu menu yang sudah kamu isi dengan link label postingan. Jika menu kamu sudah bekerja seperti yang diharapkan itu artinya kamu berhasil.
Untuk mengisi menu-menu di blog kamu, silahkan lakukan secara bertahap dengan isi konten yang kamu miliki. Pelan tapi pasti itu lebih baik. Hehe... Jika kamu mempunyai kesulitan atau kendala dalam mengisi menu dengan link di blog, silahkan berkomentar. Saya akan membantu dengan senang hati.








Dapatkan Penghasilan Tambahan Dengan Bermain Poker Online di www,SmsQQ,com
ReplyDeleteKeunggulan dari smsqq adalah
*Permainan 100% Fair Player vs Player - Terbukti!!!
*Proses Depo dan WD hanya 1-3 Menit Jika Bank Tidak Gangguan
*Minimal Deposit Hanya Rp 10.000
*Bonus Setiap Hari Dibagikan
*Bonus Turn Over 0,3% + 0,2%
*Bonus referral 10% + 10%
*Dilayani Customer Service yang Ramah dan Sopan 24 Jam NONSTOP
*Berkerja sama dengan 4 bank lokal antara lain : ( BCA-MANDIRI-BNI-BRI )
Jenis Permainan yang Disediakan ada 8 jenis :
Poker - BandarQ - DominoQQ - Capsa Susun - AduQ - Sakong - Bandar Poker - Bandar 66
Untuk Info Lebih Lanjut Dapat menghubungi Kami Di :
BBM: 2AD05265
WA: +855968010699
Skype: smsqqcom@gmail.com